
I have received reports that the video height is not auto-optimised based on user devices. For example, setting a height of 360px might look ok on the desktop, but on a mobile, it would leave a lot of whitespace below the video. Updating the height to 200px, might look fine on the mobile but the video on the desktop will appear cropped.
So we have come up with a javascript that will automatically detect the height of the video.
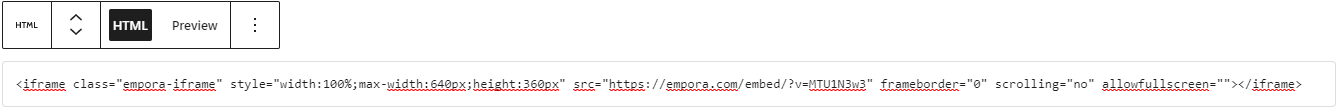
For it to work, you need to set the height of the video to 1px, and Copy the JScript HTML (not the IFrame HTML).


This should work on most devices. If you find that it doesn’t work, please let me know so I can run a few more tests.
Any questions? Leave a comment.

Comments